最近人気ブログランキングとにほんブログ村というブログランキングサイトに登録しました。
正確にいうと、人気ブログランキングの方は随分前から登録していたのだけど、ブログ情報が古くなっていたまま放置していたのですね。
それを最新情報に書き換えたりしました。
人気ブログランキングで最新記事が表示されない
これでブログ村のほうには最新記事がちゃんとアップされているのに、人気ブログランキングのほうはPing送信しているのにもかかわらず最新記事が表示されないのですね…。

↑こういうやつ。
これはブログ村。
気になり出したら気になってしょうがなく、解決にのりだしました。
Ping送信を何度もしてみた
Ping送信って?

ブログの更新情報を知らせる機能がPingですね。
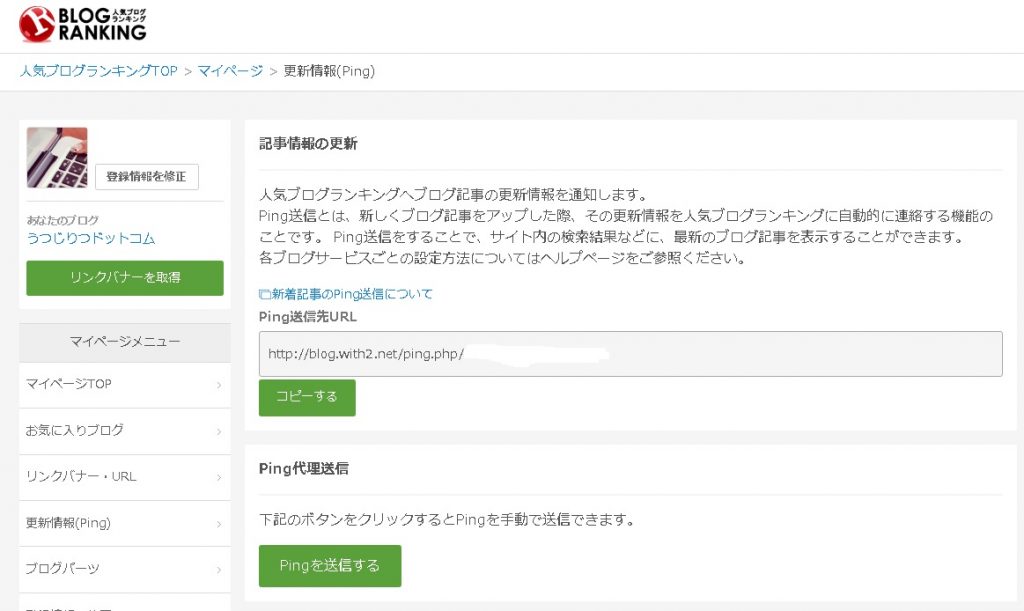
上にあるPing送信先URLの情報をワードプレスの

設定→投稿設定→更新情報サービスのところに、コピー&ペーストします。
Ping送信したいところが複数ある場合は改行して入れましょう。
こちらに入力すれば定期的に反映されるのですが、今すぐにPing送信をしたいという時は、Ping代理送信から手動で送信しましょう。
それでも表示されないRSSが原因みたい
ネットで調べていると、どうもRSSが問題みたい。
ワードプレスのテーマによってはサイトのヘッダーにRSSのURLが指定されていないものがあり、今回はこれに該当しそうでした。
解決するにはヘッダーに記述をしなければならない
うーん。
だいぶ以前phpをcss感覚で書き換えて(しかも、コピペを使わずに手入力という…)壊してしまい、ワードプレスにログインさえできなくなったという悲しい過去があります。
でもでも、最新記事を出すにはテーマヘッダー(header.php)に記述をせにゃあかん…。
でもコワい。でも最新記事…。
子テーマというやつを作ればいいのか?でもFTTPとかいうやつ苦手。
んーーということで、
プラグイン使うことにしました(またかいな。安易やな。とセルフつっこみ)
Child Theme Configuratorを使用
Child Theme Configuratorというプラグインを使い、子テーマを作成しました。
プラグインをインストール、有効化したらツールの項目から入り作成することができます。

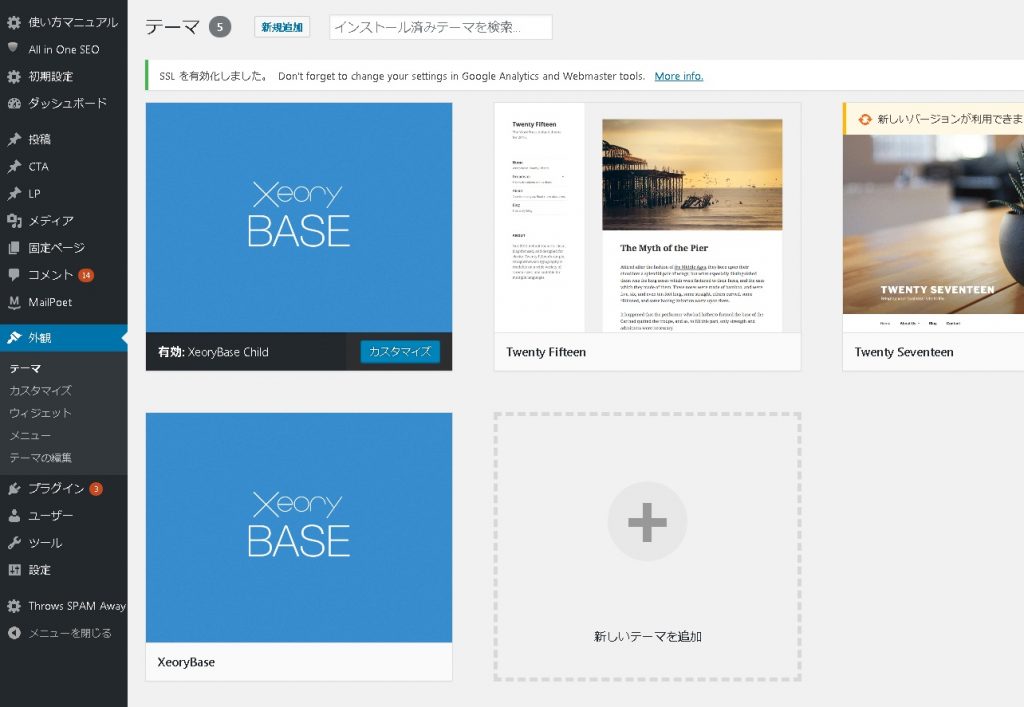
子テーマを作成したらテーマ一覧に子テーマが出現。
私の場合はXeory BASEを使っているので、Xeory BASE Childというのが出現!!
これを有効化いたします。
ヘッダー内に記述を追加する
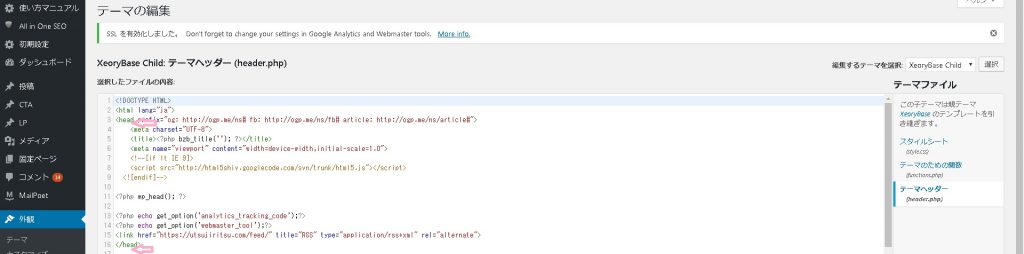
外観→テーマの編集からテーマヘッダー(header.php)に追記編集します。

矢印のとおり、ヘッド~ヘッド閉じのタグの間に
<link href=”http://あなたのブログのURL/feed/” title=”RSS” type=”application/rss+xml” rel=”alternate”>
を記述。
私はわかりやすいのでヘッド閉じタグの手前に貼り付けました。
その後人気ブログランキングのマイページで手動Ping送信することで数時間後には無事最新記事が表示されるようになりました。
まとめ
ワードプレスは確かにめんどくさい。
めんどくさいけど、いろいろ調べて自分のものにしていく楽しさもあります。
そして、アメブロやはてなブログなどに比べてコミュニティーがないので検索に頼るしかない。
そんな中でブログランキングはブログを知ってもらう有効なツールのひとつです。
そんなわけで、今回はブログランキングに登録して、最新記事も通知できるようにしたよという記事でした。



コメント