最近になり、ついにhttps化されていないサイトのurlの始めに保護されていない通信と出るようになってしまいました。
なので、https化って難しそう、ワードプレスが表示されなくなってにっちもさっちもいかなくなったらどうしよう…なんてぐるぐる考えていた私もようやく重い腰をあげました。
恐る恐るだったので3つのサイトの記事数の少ないものから順にやっていきました。
やってみたら、意外と簡単だった!
てなことで、手順をメモ。
まずは念のためにバックアップを
ワードプレスをいじるときには、バックアップがとっても重要。
ワードプレスにはサポート窓口とかないからね。
不測の事態が起こってしまっても、バックアップがあれば復元することができる。
てなことで、まずはバックアップを取る。
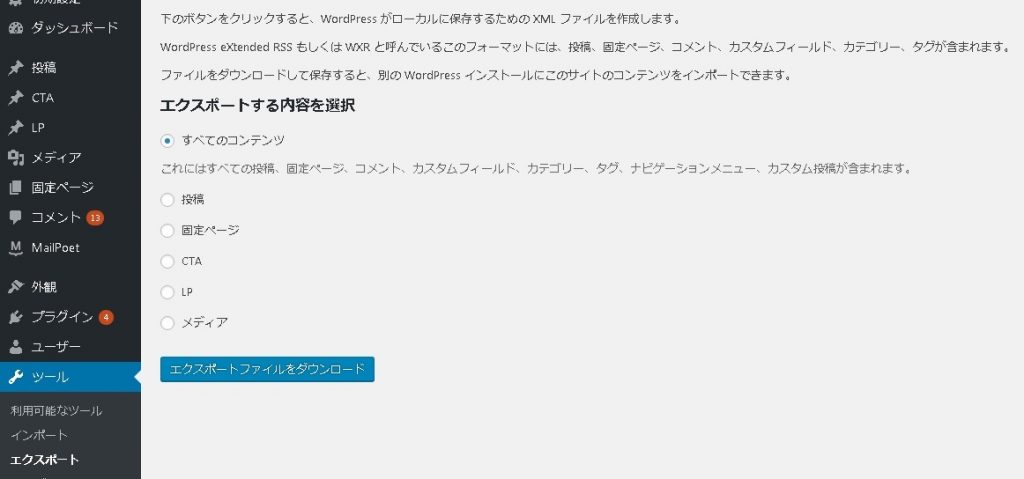
データを自分のPC内にエクスポートして保存。
恐る恐るとか言いながらバックアップはこれだけしかしませんでしたが(設定うんぬんより記事が飛ぶのが一番イヤ)、もっと細かいデータベースごとバックアップしておけばさらに復元が容易になって安心です。
プラグインを使う場合は、Updraftplusがバックアップ復元とも簡単でよさそうです。
これ実際に使ってみてメールアドレスに自動でバックアップデータを送ってもらうようにしてみたけど、安心感が違う。
ドメインのネームサーバーを確認
私の場合はムームードメイン
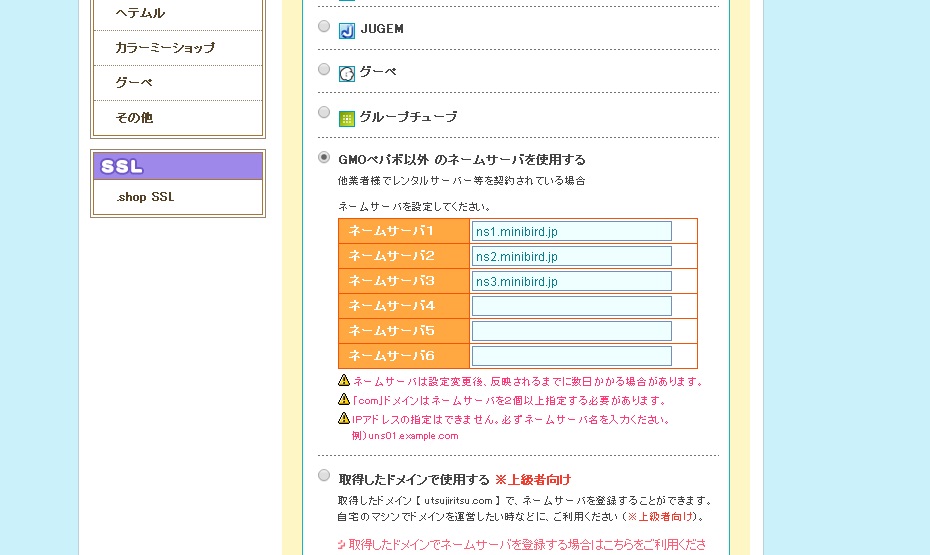
![]() 自分のドメインをどのサーバーに紐付けるかの指定です。
自分のドメインをどのサーバーに紐付けるかの指定です。
すでに指定してある場合は次の作業へ。
※注 これはミニバードの設定です
ネームサーバ1にns1.minibird.jp
ネームサーバ2にns2.minibird.jp
ネームサーバ3にns3.minibird.jp
をそれぞれ指定する。
WordPressの管理画面から設定の変更をする

https化した後だと反映されるまで管理画面に入れなかったので、先に設定しました。
httpの後にsをつけて保存。
ミニバードサーバーでSSL設定をする
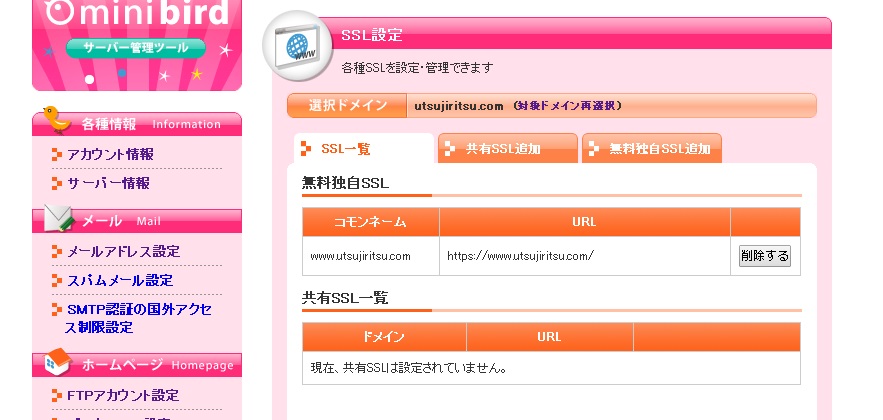
お次はサーバーにログインしまして、SSL設定から
無料独自SSL追加。
https化前のurlからhttps後のドメインへの転送コードを記入
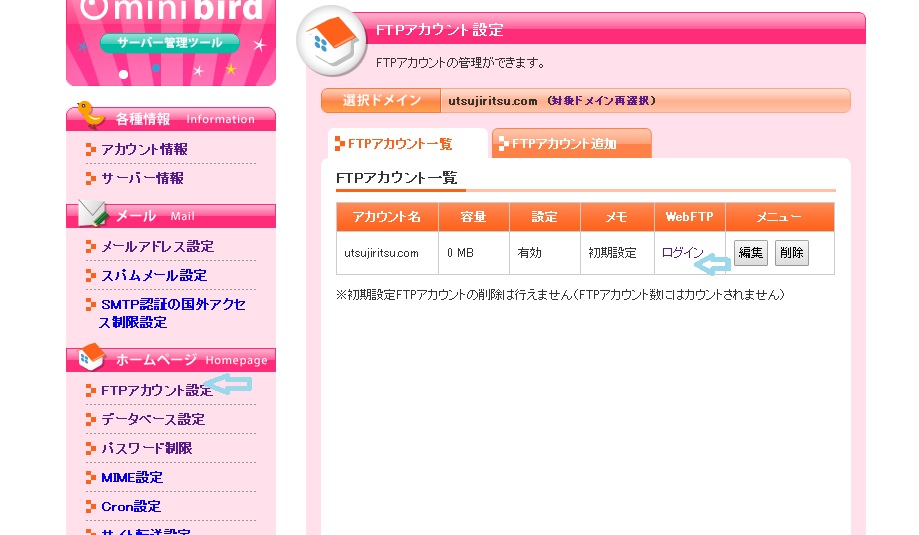
FTPアカウント設定から、該当アカウントへログイン
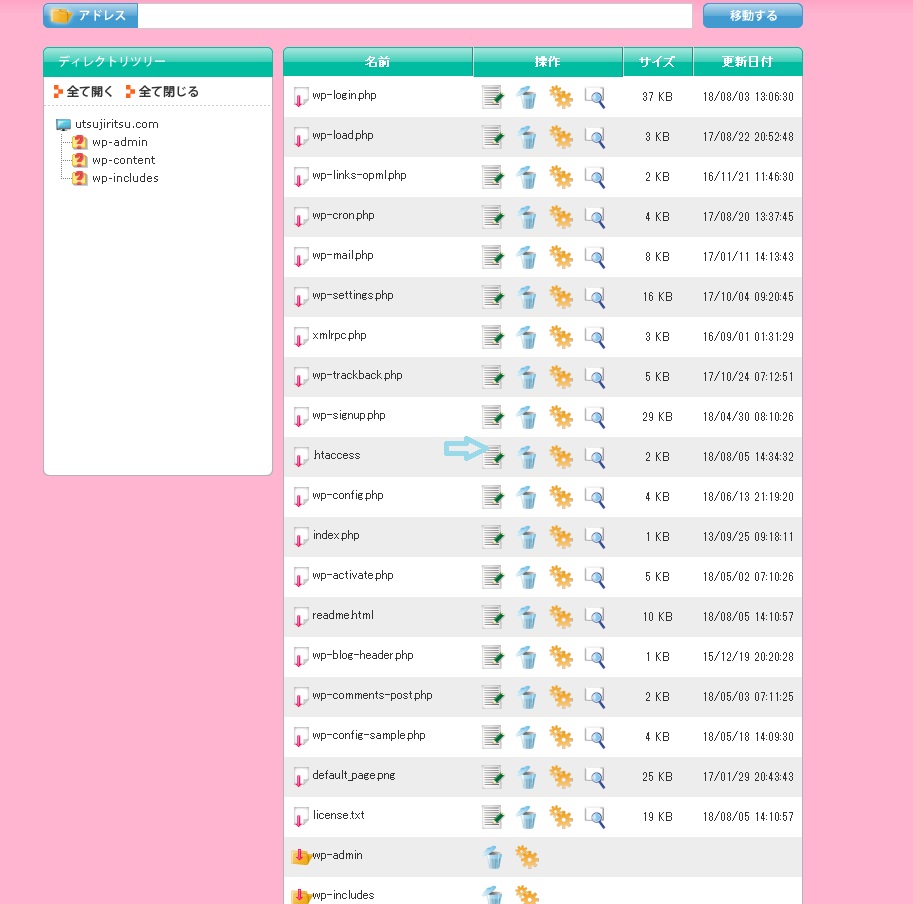
.htaccessの紙と鉛筆のマークから中に入ると編集モードでファイルにアクセスできる。
ファイルの記述にコピーアンドペーストでコードを追記
# END WordPress
という記述の下に
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
というコードをそのままコピーアンドペーストで追記、上書き保存します。
後は反映されるのを待つだけ
私の場合は設定後、Web上に無事反映されるまでの時間は30分程度でした。
ぬぬ?トップページ以外鍵マークが出ない
![]()
トップページには無事鍵マーク付きで反映されたものの、それぞれの記事ページでhttps化されても鍵マークがつかなかったのですね…。
これの原因は、どうも記事内の内部リンクがhttpのままだからなよう。
ひとつひとつ書き換えるのが手間なのでプラグインを使いました(あまりプラグイン増やしたくないのだけどね。ボチボチ書き換えることとする)。
Really Simple SSLというプラグインを使用。
一発ですべてのページが鍵付き保護された通信と表示されました。
Google Analytics や サーチコンソールなどを設定

https化して数日間。
Google AdSenseもGoogle Analyticsもいつもと同じ動作だったのでひとまず安心していたのだけど、よくよく見ると、ワードプレスの管理画面、SSLを有効化しましたの横に、英語でグーグルアナリティクスとウェブマスターツールの設定変更を忘れないでねと書いてあるな…。
ウェブマスターツールは現サーチコンソール。
新たにhttps~バージョン、https//www.バージョンも追加しておきましょう。
クロールが早くなります。








コメント